You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Copy file name to clipboardexpand all lines: _posts/basic/2016-01-01-Markdown Reference.md
+27-27
Original file line number
Diff line number
Diff line change
@@ -24,9 +24,9 @@ Table of Contents
24
24
25
25
### Paragraph and line breaks
26
26
27
-
A paragraph is simply one or more consecutive lines of text. In markdown source code, paragraphs are separated by two or more blank lines. In Typora, you only need one blank line (press `Return` once) to create a new paragraph.
27
+
A paragraph is simply one or more consecutive lines of text. In Markdown source code, paragraphs are separated by two or more blank lines. In Typora, you only need one blank line (press <kbd>Return</kbd> once) to create a new paragraph.
28
28
29
-
Press `Shift` + `Return` to create a single line break. Most other markdown parsers will ignore single line breaks, so in order to make other markdown parsers recognize your line break, you can leave two spaces at the end of the line, or insert `<br/>`.
29
+
Press <kbd>Shift</kbd> + <kbd>Return</kbd> to create a single line break. Most other Markdown parsers will ignore single line breaks, so in order to make other Markdown parsers recognize your line break, you can leave two spaces at the end of the line, or insert `<br/>`.
30
30
31
31
### Headings
32
32
@@ -40,7 +40,7 @@ Headings use 1-6 hash (`#`) characters at the start of the line, corresponding t
40
40
###### This is an H6
41
41
```
42
42
43
-
In Typora, input ‘#’s followed by title content, and press `Return` key will create a heading. Or type ⌘1 to ⌘6 as a shortcut.
43
+
In Typora, input ‘#’s followed by title content, then pressing the <kbd>Return</kbd> key will create a heading. Or type ⌘1 to ⌘6 as a shortcut.
44
44
45
45
### Blockquotes
46
46
@@ -56,7 +56,7 @@ Markdown uses email-style > characters for blockquoting. They are presented as:
56
56
> This is another blockquote with one paragraph. There are three empty lines to separate two blockquotes.
57
57
```
58
58
59
-
In Typora, typing ‘>’ followed by your quote contents will generate a quote block. Typora will insert a proper ‘>’ or line break for you. Nested block quotes (a block quote inside another block quote) by adding additional levels of ‘>’.
59
+
In Typora, typing ‘>’ followed by your quote contents will generate a quote block. Typora will insert a proper ‘>’ or line break for you. Nest block quotes (a block quote inside another block quote) by adding additional levels of ‘>’.
60
60
61
61
### Lists
62
62
@@ -96,7 +96,7 @@ You can change the complete/incomplete state by clicking on the checkbox before
96
96
97
97
Typora only supports fences in GitHub Flavored Markdown, not the original code block style.
98
98
99
-
Using fences is easy: type \`\`\` and press `return`. Add an optional language identifier after \`\`\` and Typora runs it through syntax highlighting:
99
+
Using fences is easy: type \`\`\` and press <kbd>Return</kbd>. Add an optional language identifier after \`\`\` and Typora runs it through syntax highlighting:
100
100
101
101
````markdown
102
102
Here's an example:
@@ -119,7 +119,7 @@ puts markdown.to_html
119
119
120
120
You can render *LaTeX* mathematical expressions using **MathJax**.
121
121
122
-
To add a mathematical expression, enter `$$` and press the 'Return' key. This will trigger an input field that accepts *Tex/LaTex* source. For example:
122
+
To add a mathematical expression, enter `$$` and press the <kbd>Return</kbd> key. This will trigger an input field that accepts *Tex/LaTex* source. For example:
123
123
124
124
125
125
$$
@@ -131,7 +131,7 @@ $$
131
131
$$
132
132
133
133
134
-
In the markdown source file, the math block is a *LaTeX* expression wrapped by a pair of ‘$$’ marks:
134
+
In the Markdown source file, the math block is a *LaTeX* expression wrapped by a pair of ‘$$’ marks:
135
135
136
136
```markdown
137
137
$$
@@ -147,15 +147,15 @@ You can find more details [here](http://support.typora.io/Math/).
147
147
148
148
### Tables
149
149
150
-
Standard Markdown has been extended in several ways to add table support., including by GFM. Typora supports this with a graphical interface, or writing the source code directly.
150
+
Standard Markdown has been extended in several ways to add table support, including by GFM. Typora supports this with a graphical interface or by writing the source code directly.
151
151
152
-
Enter `| First Header | Second Header |` and press the `return` key. This will create a table with two columns.
152
+
Enter `| First Header | Second Header |` and press the <kbd>Return</kbd> key. This will create a table with two columns.
153
153
154
154
After a table is created, placing the focus on that table will open up a toolbar for the table where you can resize, align, or delete the table. You can also use the context menu to copy and add/delete individual columns/rows.
155
155
156
-
The full syntax for tables is described below, but it is not necessary to know the full syntax in detail as the markdown source code for tables is generated automatically by Typora.
156
+
The full syntax for tables is described below but it is not necessary to know the full syntax in detail as the Markdown source code for tables is generated automatically by Typora.
157
157
158
-
In markdown source code, they look like:
158
+
In Markdown source code, they look like:
159
159
160
160
```markdown
161
161
| First Header | Second Header |
@@ -164,9 +164,9 @@ In markdown source code, they look like:
164
164
| Content Cell | Content Cell |
165
165
```
166
166
167
-
You can also include inline Markdown such as links, bold, italics, or strikethrough in the table.
167
+
You can also include inline Markdown such as links, bold, italics or strikethrough in the table.
168
168
169
-
By including colons (`:`) within the header row, you can set text in that column to be left-aligned, right-aligned, or center-aligned:
169
+
By including colons (`:`) within the header row, you can set text in that column to be left-aligned, right-aligned or center-aligned:
170
170
171
171
```markdown
172
172
| Left-Aligned | Center Aligned | Right Aligned |
@@ -196,33 +196,33 @@ You can create footnotes like this[^fn1] and this[^fn2].
196
196
[^fn2]: Here is the *text* of the second **footnote**.
197
197
```
198
198
199
-
Hover over the ‘fn1’ or 'fn2' superscript to see the content of the footnote. You can use whatever unique identified you like as the footnote marker (e.g. "fn1").
199
+
Hover over the ‘fn1’ or 'fn2' superscript to see the content of the footnote. You can use whatever unique identifier you like as long as it matches the footnote marker (e.g. "fn1").
200
200
201
201
Hover over the footnote superscripts to see the content of the footnote.
202
202
203
203
### Horizontal Rules
204
204
205
-
Entering `***` or `---` on a blank line and pressing `return` will draw a horizontal line.
205
+
Entering `***` or `---` on a blank line and pressing <kbd>Return</kbd> will draw a horizontal line.
206
206
207
207
------
208
208
209
209
### YAML Front Matter
210
210
211
-
Typora now supports [YAML Front Matter](http://jekyllrb.com/docs/frontmatter/). Enter `---` at the top of the article and then press `Return` to introduce a metadata block. Alternatively, you can insert a metadata block from the top menu of Typora.
211
+
Typora now supports [YAML Front Matter](http://jekyllrb.com/docs/frontmatter/). Enter `---` at the top of the article and then press <kbd>Return</kbd> to introduce a metadata block. Alternatively, you can insert a metadata block from the top menu of Typora.
212
212
213
213
### Table of Contents (TOC)
214
214
215
-
Enter `[toc]` and press the `Return` key to create a “Table of Contents” section. The TOC extracts all headings from the document, and its contents are updated automatically as you add to the document.
215
+
Enter `[toc]` and press the <kbd>Return</kbd> key to create a “Table of Contents” section. The TOC extracts all headings from the document and its contents are updated automatically as you add to the document.
216
216
217
217
### Callouts / Github Style Alerts
218
218
219
-
To use this feature, please enable in preferences panel first.
219
+
To use this feature, please enable it in the preferences panel first.
220
220
221
221
[See here for more details](/What's-New-1.8/).
222
222
223
223
## Span Elements
224
224
225
-
Span elements will be parsed and rendered right after typing. Moving the cursor in the middle of those span elements will expand those elements into the markdown source. Below is an explanation of the syntax for each span element.
225
+
Span elements will be parsed and rendered right after typing. Moving the cursor to the middle of a span element will expand that element into the Markdown source. Below is an explanation of the syntax for each span element.
226
226
227
227
### Links
228
228
@@ -282,27 +282,27 @@ And then define the link:
282
282
[Google]: http://google.com/
283
283
```
284
284
285
-
In Typora, clicking the link will expand it for editing, and command+click will open the hyperlink in your web browser.
285
+
In Typora, clicking the link will expand it for editing, and <kbd>Command</kbd> + click will open the hyperlink in your web browser.
Typora will also automatically link standard URLs (for example: www.google.com) without these brackets.
292
292
293
293
### Images
294
294
295
-
Images have similar syntax as links, but they require an additional `!` char before the start of the link. The syntax for inserting an image looks like this:
295
+
Images have similar syntax as links but they require an additional `!` char before the start of the link. The syntax for inserting an image looks like this:
296
296
297
297
```markdown
298
298

299
299
300
300

301
301
```
302
302
303
-
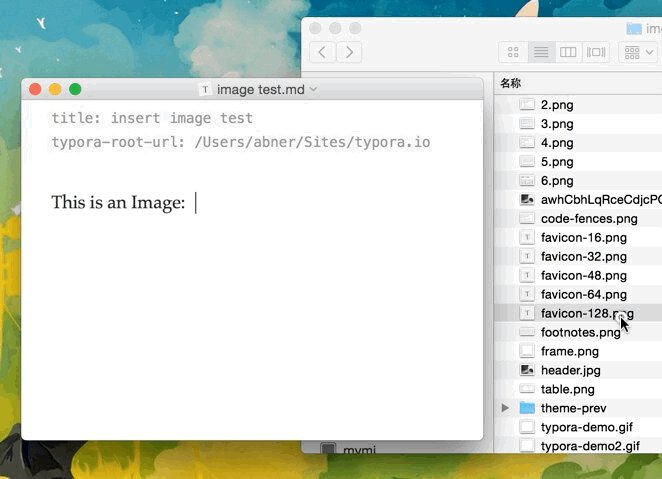
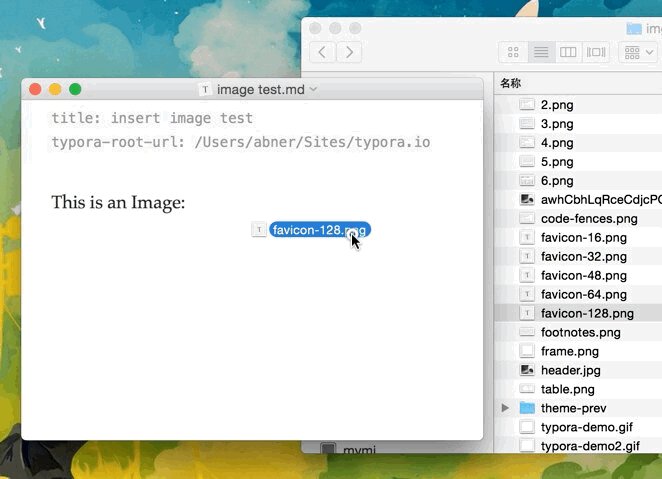
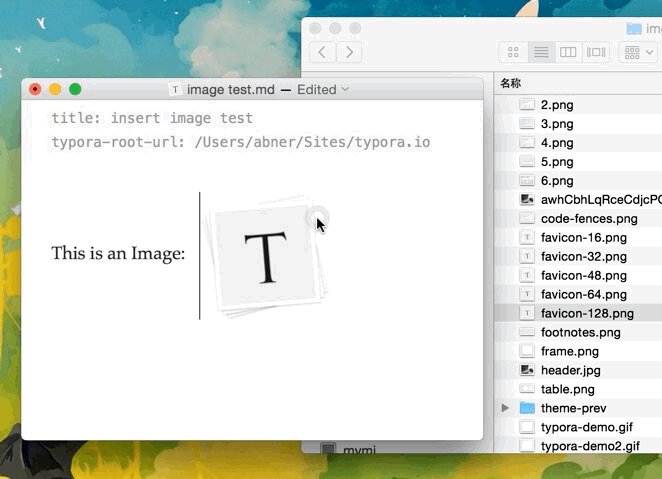
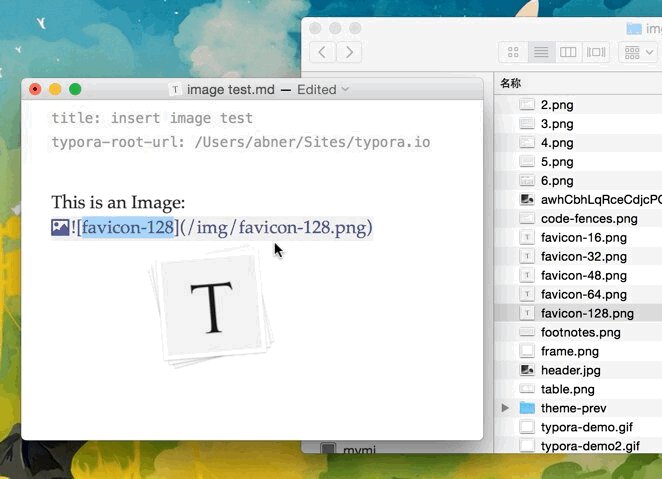
You are able to use drag and drop to insert an image from an image file or your web browser. You can modify the markdown source code by clicking on the image. A relative path will be used if the image that is added using drag and drop is in same directory or sub-directory as the document you're currently editing.
303
+
You are able to use drag and drop to insert an image from an image file or your web browser. You can modify the Markdown source code by clicking on the image. A relative path will be used if the image that is added using drag and drop is in the same directory or sub-directory as the document you're currently editing.
304
304
305
-
If you’re using markdown for building websites, you may specify a URL prefix for the image preview on your local computer with the property `typora-root-url` in YAML Front Matter. For example, Enter`typora-root-url:/User/Abner/Website/typora.io/` in YAML Front Matter, and then `` will be treated as `` in Typora.
305
+
If you’re using Markdown for building websites, you may specify a URL prefix for the image preview on your local computer with the property `typora-root-url` in YAML Front Matter. For example, enter`typora-root-url:/User/Abner/Website/typora.io/` in YAML Front Matter, and then `` will be treated as `` in Typora.
306
306
307
307

308
308
@@ -382,7 +382,7 @@ Entering UTF-8 emoji characters directly is also supported by going to `Edit` ->
382
382
383
383
To use this feature, please enable it first in the `Markdown` tab of the preference panel. Then, use `$` to wrap a LaTeX command. For example: `$\lim_{x \to \infty} \exp(-x) = 0$`.
384
384
385
-
To trigger inline preview for inline math: input “$”, then press the `ESC` key, then input a TeX command.
385
+
To trigger an inline preview for inline math: input “$”, then press the <kbd>ESC</kbd> key followed by inputting a TeX command.
386
386
387
387
You can find more details [here](http://support.typora.io/Math/).
388
388
@@ -400,7 +400,7 @@ To use this feature, please enable it first in the `Markdown` tab of the prefere
400
400
401
401
## HTML
402
402
403
-
You can use HTML to style content where pure Markdown does not support. For example, use `<span style="color:red">this text is red</span>` to add text with red color.
403
+
You can use HTML to style content where pure Markdown does not provide support. For example, use `<span style="color:red">this text is red</span>` to add text with the color red.
Copy file name to clipboardexpand all lines: _posts/basic/2016-01-01-Quick Start.md
+22-22
Original file line number
Diff line number
Diff line change
@@ -10,22 +10,22 @@ typora-root-url: ../../
10
10
11
11
# Welcome
12
12
13
-
Thank you for choosing **Typora**. This document will help you to start Typora.
13
+
Thank you for choosing **Typora**. This document will help you get started with Typora.
14
14
15
15
* Outline
16
16
{:toc}
17
17
18
18
## Live Preview
19
19
20
-
**Typora** uses the feature: *Live Preview*, meaning that you could see these inline styles after you finish typing, and see block styles when you type or after you press `Enter` key or focus to another paragraph. Just try to type some markdown in typora, and you would see how it works.
20
+
**Typora** uses the feature: *Live Preview*, meaning that you can see inline styles as soon as you finish typing them and see block styles as you type or after you press the <kbd>Enter</kbd> key to focus on the next paragraph. Just try typing some Markdown in Typora, and you would see how it works.
21
21
22
22
**Note**: Markdown tags for inline styles, such as `**` will be hidden or displayed smartly. Markdown tags for block level styles, such as `###` or `- [x]` will be hidden once the block is rendered.
23
23
24
24
## Markdown For Typora
25
25
26
-
**Typora**is using [GitHub Flavored Markdown](https://help.github.com/articles/github-flavored-markdown/), For more detail, please open [Markdown Reference](/Markdown-Reference/).
26
+
**Typora**use [GitHub Flavored Markdown](https://help.github.com/articles/github-flavored-markdown/), For more details, please open the[Markdown Reference](/Markdown-Reference/).
27
27
28
-
To see full markdown Syntax references and extra usage, please check `Help`->`Markdown Reference` in menu bar.
28
+
To see full Markdown Syntax references and extra usage, please check `Help`->`Markdown Reference` in the menu bar.
29
29
30
30
## Useful Shortcuts
31
31
@@ -35,59 +35,59 @@ For more shortcut keys and custom key bindings, you can refer [here](http://supp
35
35
36
36
### Open Quickly
37
37
38
-
The quick open panel can be popped up by pressing <kbd>Command+Shift+O</kbd> (*on macOS*) or <kbd>Ctrl+P</kbd> (*on Windows/Linux*), or click "Open Quickly" from `File` menu.
38
+
The quick open panel can be popped up by pressing <kbd>Command</kbd> + <kbd>Shift</kbd> + <kbd>O</kbd> (*on macOS*), <kbd>Ctrl</kbd> + <kbd>P</kbd> (*on Windows/Linux*) or clicking "Open Quickly" from the`File` menu.
39
39
40
-
You could use fuzzy search to find & open files in current folder quickly.
40
+
You can use fuzzy search to find & open files in the current folder quickly.
41
41
42
42
### Open Folder
43
43
44
-
You could select a folder in the open file dialog popup from `File` → `Open` menu to open a folder in Typora. Actually you do not need to open folder explicitly in this way, when you open a file, its parent folder will be automatically loaded, you could check the folder from "Files Sidebar", which will be introduce below.
44
+
You can select a folder in the open file dialog popup from `File` → `Open`in the menu to open a folder in Typora. Actually, you do not need to open a folder explicitly in this way as when you open a file its parent folder will be automatically loaded. You could check the folder from the "Files Sidebar", which will be introduced below.
45
45
46
46
### Files Sidebar
47
47
48
-
User can toggle sidebar from menubar or from titlebar on macOS and from status bar on Windows/Linux.
48
+
Users can toggle the sidebar using the menubar or from the titlebar on macOS and from the status bar on Windows/Linux.
49
49
50
50
Typora has two types of sidebar:
51
51
52
-
- Outline Panel (display *table of contents* of current document)
52
+
- Outline Panel (display *table of contents* of the current document)
53
53
- File Tree (display loaded folder in tree hierarchy)
54
54
- File List (display files in loaded folder as lists)
55
55
56
-
In file tree mode, currently only folder and files that are supported by Typora (Markdown file, text file, etc) is displayed.
56
+
In file tree mode, currently only folders and files that are supported by Typora (Markdown file, text file, etc) are displayed.
57
57
58
58
### Global Search
59
59
60
-
You could click the "Search" icon on side panel on macOS or just scroll top on side panel on Windows/Linux version of Typora to show global search input. Or use hotkey <kbd>Command(Ctrl) + Shift + F</kbd> to open global search.
60
+
You can click the "Search" icon in the side panel on macOS or just scroll to the top of the side panel in the Windows/Linux version of Typora to show the global search input. Alternatively, use the hotkey <kbd>Command/Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>F</kbd> to open the global search.
61
61
62
62
## Outline
63
63
64
-
Mouse over the windows toolbar and click the outline icon on the right top of the window can open outline panel. This Panel can be pinned to left side.
64
+
Mouse over the windows toolbar and click the outline icon at the top right of the window to open the outline panel. This panel can be pinned to the left side.
65
65
66
66
## Word Count
67
67
68
-
Mouse over the windows toolbar will make word count visible. "Always show word count" can be set from preference panel. Click it will popup detailed word count tooltip. If a range of text is selectedword count for selection will also be displayed on word count tooltip.
68
+
Hovering over the windows toolbar with your cursor will also make the word count visible. "Always show word count" can be set from the preference panel. Clicking it will pop up a detailed word count tooltip. If a range of text is selected, the word count for the selection will also be displayed.
69
69
70
70
## Copy
71
71
72
-
We create typora and want to make it your default markdown editor, thus copy and paste means copy from another app or paste to another app, instead of *copy/paste from/to another markdown editor*. Therefore, by default, `Copy` means `Copy As HTML` ( and `Paste` means `Paste from HTML`).
72
+
We created Typora and want to make it your default Markdown editor, thus copy and paste means copy from another app or paste to another app, instead of *copy/paste from/to another Markdown editor*. Therefore, by default, `Copy` means `Copy As HTML` ( and `Paste` means `Paste from HTML`).
73
73
74
-
However, after click "**Copy Markdown source by default**", typora will copy selected text in HTML/markdown format (When pasting, rich editors will accept the HTML format, while plain text / code editor will accept the markdown source code format).
74
+
However, after clicking "**Copy Markdown source by default**", Typora will copy selected text in HTML/Markdown format. (When pasting, rich editors will accept the HTML format, while plain text / code editors will accept the Markdown source code format).
75
75
76
-
To **copy Markdown source code** explicitly, please use shortcut key `shift+cmd+c`or `Copy as Markdown` from menu. To **Copy as HTML Code**, please select `Copy as HTML Code` from menu.
76
+
To **copy Markdown source code** explicitly, please use the shortcut key <kbd>Shift</kbd> + <kbd>Command</kbd> + <kbd>C</kbd> or use `Copy as Markdown` from the menu. To **Copy as HTML Code**, please select `Copy as HTML Code` from the menu.
77
77
78
78
## Smart Paste
79
79
80
-
**Typora** is able to analyze styles of the text content in your clipboard when pasting. For example, after pasting a`<h1>HEADING</h1>` from some website, typora will keep the 'first level heading’ format instead of paste ‘heading’ as plain text.
80
+
**Typora** is able to analyze styles of the text content in your clipboard when pasting. For example, after pasting `<h1>HEADING</h1>` from some HTML, Typora will keep the 'first level heading’ format instead of pasting ‘heading’ as plain text.
81
81
82
-
To **paste as markdown source** or plain text, you should use `paste as plain text` or press the shortcut key: `shift+cmd+v`.
82
+
To **paste as Markdown source** or plain text, you should use `paste as plain text` or use the shortcut key <kbd>Shift</kbd> + <kbd>Command</kbd> + <kbd>V</kbd>.
83
83
84
84
## Themes
85
85
86
-
Please refer to `Help` → `Custom Themes` from menu bar.
86
+
Please refer to `Help` → `Custom Themes` from the menu bar.
87
87
88
88
## Publish
89
89
90
-
Currently Typora only support to export as **PDF** or**HTML**. More data format support as import/export will be integrated in future.
90
+
Currently, Typora supports exporting to **PDF**, **HTML**,**HTML (without styles)** and an **Image** format. More formats (like Word, RTF, etc) are supported via [pandoc](https://pandoc.org/). Please visit the [Export](https://support.typora.io/Export/) support page for further information.
91
91
92
92
## Command Line Tool
93
93
@@ -97,9 +97,9 @@ Please see <https://support.typora.io/Use-Typora-From-Shell-or-cmd/>.
97
97
98
98
<https://support.typora.io/>
99
99
100
-
## And More?
100
+
## And More?
101
101
102
-
For more questions or feedbacks, please contact us by:
102
+
For more questions or feedback, please contact us by:
0 commit comments